Velocidad de carga web seo: Medilo con el PageSpeed Insights
El PageSpeed Insights es una herramienta que te ayuda a medir la velocidad de carga web seo de una página web, y es muy importante por dos motivos igualmente relevantes, la experiencia del usuario, y los motores de búsqueda.
Y cómo conocemos, son muchos los factores relevantes para el posicionamiento, y la velocidad de carga web seo del sitio, es claramente uno de ellos.
En este post intentaré explicarte de la importancia de la velocidad de un sitio, tanto para el usuario, como para los motores de búsqueda; así tan bien cómo medirla; y algunos consejos para tu sitio.
¿Qué es velocidad de carga web seo y dónde entra el PageSpeed Insights?
El velocidad de carga web seo es un parámetro que utiliza dos atributos, la cantidad de datos cargados en función del tiempo que estos demoran. Es decir; datos y tiempo. De manera simple podríamos decir: «el tiempo que tarda en cargar el contenido».
El PageSpeed Insights es una herramienta que nos mide la velocidad de una URL o todo un sitio web si usamos una integración; entonces, cada una de las páginas puede tener más o menos la misma velocidad (a nivel código, pero no necesariamente rinde lo mismo). Pues, el sitio comparte grandes fragmentos de códigos de carga con los distintos sectores del sitio.
También comparten una misma estructura en general, por eso la variación no suele ser tan grande, salvo en URLs puntuales.
¿Por qué la velocidad de carga web seo es importante?
Como dijimos, la velocidad de carga web seo es crucial para satisfacer a dos elementos fundamentales: el usuario y los motores de búsqueda.
1. La velocidad de carga web seo y el usuario
Estamos en una época en la que queremos todo rápido, ¡todo ya!. «Off-topic: Por eso tiene tanto éxito TikTok». Y el público no quiere esperar en el banco, esperar para comer, y mucho menos, en que se cargue una página web.
Si una página demora en cargar, el usuario fácilmente perderá el interés, entonces, buscará otra opción más rápida. Incluso, si no lo hace, esta demora provocará que la experiencia del usuario en nuestro sitio web no sea de las mejores.
Los tiempos de retención de atención son muy chicos a día de hoy, y eso se puede medir con una tasa de rebote.
Un sitio web dinámico y rápido, genera una buena experiencia, lo que puede incentivar su regreso «Cosa que es muy positiva para nuestros intereses».
También es importante pensar en lo que quiere el usuario. Entonces, para ello, hay que pensar cómo tal: «Me gusta la cerveza fría, la tele fuerte…». En conclusión a esto, a nadie le interesa esperar mucho para que cargue una página.
2. La velocidad de carga web seo y los motores de búsqueda
Uno de los factores considerados para un buen posicionamiento en los resultados de búsqueda es el page speed. Por tanto, una buena velocidad de carga web seo es importante para que los buscadores consideren tu contenido como relevante para el usuario.
El page speed asociado a las buenas prácticas de SEO básico permitirá que tu sitio web sea bien visto por los buscadores.
En cuanto a la velocidad, y los motores, para dos páginas similares en contenido y backlinks, entenderá que la que tenga mejor experiencia en usuario y velocidad, será una opción más relevante para el usuario.
¿Cómo saber cuál es la velocidad de nuestra velocidad de carga web seo?
Ya vimos la importancia, ahora debemos ver cómo medirla. Hay varias herramientas para medir la velocidad de un sitio. Una de las más utilizadas es la del propio Google, el Page Speed Insights.
— Bueno, pensemos en que uno de los puntos en la visión de Google, es hacer que Internet sea más rápido. Entonces, para lograrlo, las búsquedas deberían entender muy bien el comportamiento de los usuarios y sabe qué experiencia esperan.
Por eso, no es casualidad que, en 2010, el motor de búsqueda haya incluido la velocidad de carga web seo como uno de los factores de posicionamiento y que, en 2018, haya extendido ese criterio a las búsquedas móviles.
Además, hace algunos meses el mayor buscador del mundo anunció que la experiencia del usuario en la página va a ser uno de los principales factores de clasificación a partir del año actual.
Para contribuir a los sitios que desean mejorar su velocidad, Google ha creado algunas herramientas que ayudan en el diagnóstico de las páginas y señalan las correcciones que se pueden hacer.
Veamos algunas herramientas que funcionan para medir la velocidad de tu sitio web:
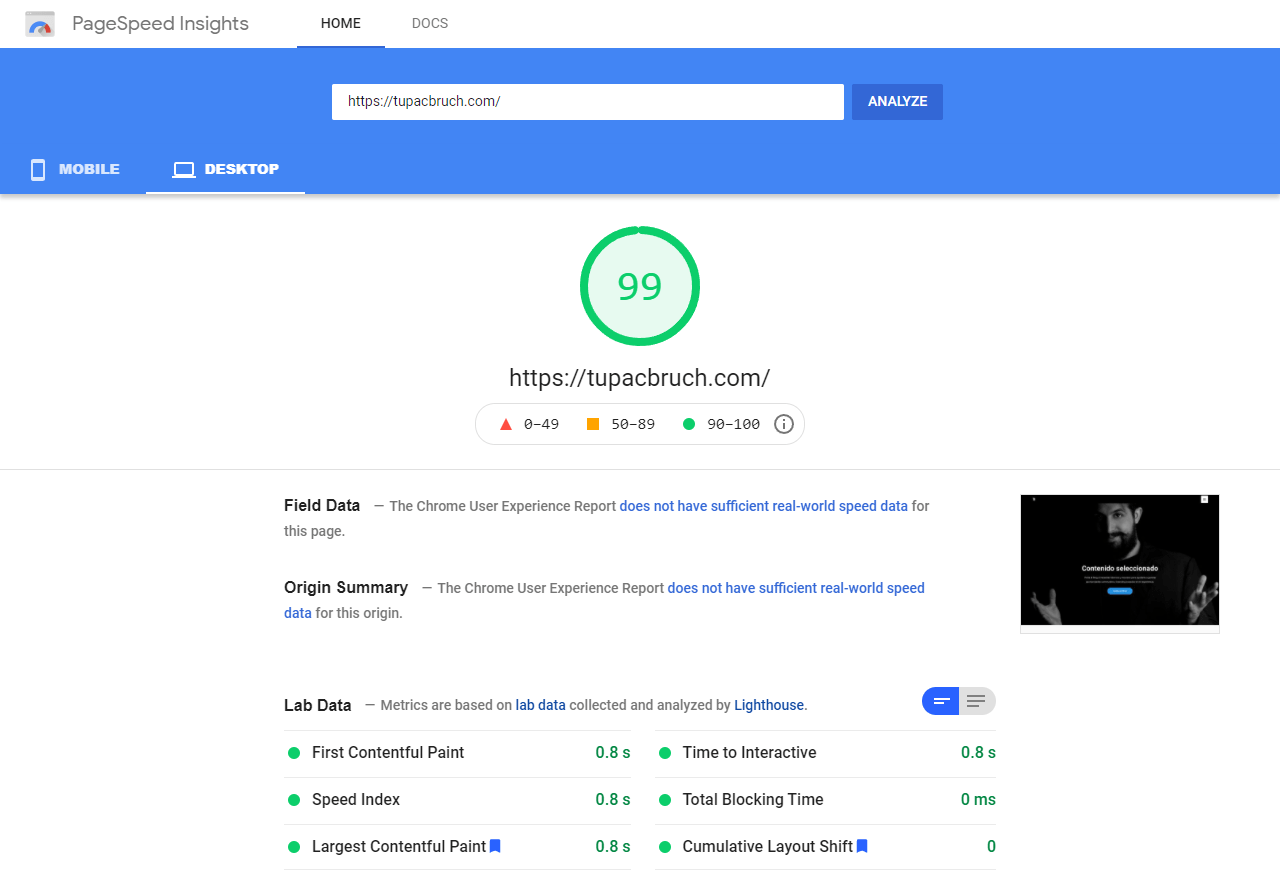
1. Page Speed Insights de Google
Con ella podrás ver la velocidad de prácticamente cualquier sitio, tanto para computadora de escritorio, cómo para dispositivo móvil por medio de una emulación. Junto con una serie de recomendaciones para mejorarla.

PageSpeed te dará un diagnóstico completo sobre todo lo referente a la velocidad de carga web seo. Junto con las mejoras, como aparece ahí en la imagen. Por ser una herramienta dedicada en lo que a velocidad se refiere, el diagnóstico y los consejos de optimización son bastante buenos para mejorar la velocidad de carga web seo.
Google PageSpeed es compacto, pero potente. Pues, este conjunto de herramientas que Google coloca a nuestra disposición para analizar u optimizar el rendimiento y la velocidad de carga web seo de nuestras páginas web.
2. Velocidad de carga web seo con GTmetrix
Si buscas un análisis más completo puedes usar paralelamente otro excelente instrumento para esta tarea: GTmetrix. Muchas de las informaciones son más detalladas y lo mejor de todo es que te indica la base del problema, ideal si no eres experto en esta área.

Al utilizar GTmetrix, verás que en muchas oportunidades el responsable es el servidor. En estos casos debes entrar en contacto con tu host para que resuelva este tipo de problemas, o directamente debería intentar cambiarlo.
Pero tampoco es tan relevante el Host, yo, por ejemplo, tengo estas métricas con el básico de WordPress.com. Es que la verdad, se puede generar un cambio con el básico, pero eso sí, necesitas hacer una buena optimización, alcanza y sobra.
Entonces, después de analizar la página, la plataforma presenta un puntaje porcentual de velocidad, tiempo de carga y tamaño total de la página, además de mostrar los promedios del mercado como comparación.
Luego, puedes ver las recomendaciones de ajustes para mejorar la velocidad de carga web seo.
3. Lighthouse
Lighthouse es un software de código abierto ofrecido por Google y utilizado para auditar sitios web.
Se puede ejecutar como una herramienta de línea de comandos o como una extensión de Google Chrome (con una interfaz más fácil de usar).
Analiza no solo la velocidad, sino también todos los aspectos de la calidad del sitio web. Para hacer esto, debes ingresar la URL que deseas auditar para que la plataforma presente una puntuación y consejos de mejora para cada uno de estos requisitos:
- Rendimiento;
- accesibilidad;
- mejores prácticas;
- SEO;
- aplicaciones web progresivas.
4. Informe de experiencia del usuario de Chrome
El Informe de experiencia del usuario de Chrome «Chrome User Report» también es una herramienta de Google para desarrolladores que sirve para evaluar la experiencia del usuario en el sitio.
A diferencia de las otras herramientas, esta requiere un poco más de conocimiento técnico para trabajar con los códigos. La herramienta recopila datos reales de los usuarios de Google Chrome y muestra datos promedio de sitios web, incluida la velocidad del sitio.
Por lo tanto, los desarrolladores pueden comparar su rendimiento con el promedio y evaluar qué puntos necesitan mejoras.
5. Pingdom
Pingdom es también una de las herramientas de prueba de sitios web más populares, especialmente dentro de la comunidad de WordPress. La desventaja es que es paga, aunque ofrece un período de prueba gratuito de 14 días.

La plataforma es muy interesante. Los análisis se llevan a cabo en diferentes partes del mundo e informan sobre la disponibilidad, la velocidad de carga web seo de la página y el rendimiento de las principales transacciones del sitio web.
Además, la herramienta señala oportunidades de mejora y envía alertas cuando surgen problemas.
¿Qué factores afectan la velocidad de carga web seo?
Dentro del SEO existen algunas prácticas que pueden afectar el page speed. Veamos algunas de ellas:
1. La optimización de las imágenes
Las imágenes son excelentes en cualquier contenido, llaman la atención del usuario y dejan los textos más fáciles de ser consumidos. Sin embargo, muchos dejan de lado algunas consideraciones importantes que deben de ser hechas. Una de ellas es su tamaño.
Disminuir el peso de una imagen no quiere decir perjudicar su calidad visual. Existen herramientas que pueden ayudarte a optimizar imágenes de forma manual o directamente en tu sitio web.
2. Un diseño responsive
Un diseño responsivo es algo fundamental para el SEO, pero esto también puede influenciar en el page speed. Pues, el diseño responsive no solo se refiere a la parte estética, claro está que es lo más obvio: el tamaño de las letras, de los botones; la parte visual es lo que más se nota.
Sin embargo, hay muchas cosas por detrás. Un diseño responsivo es más liviano que el que se carga en una computadora. Esto no solo le ahorrará datos al usuario, sino que también influirá en la velocidad.
3. Los procesos de carga
No es lo mismo ir cargando un sitio web poco a poco, que hacerlo todo de golpe. Quizás en los sitios donde hay mucho texto no pasa nada, pero, sí en los sitios a los que queremos acceder se encuentran varias imágenes, estas no aparecerán en la pantalla.
Es decir, no todas las imágenes que están en la página caben dentro de la pantalla que el usuario está viendo. Pues bien, si no las ve, no es necesario que se carguen al abrir la página, pueden ir cargándose a medida que el usuario va desplazándose hacia abajo.
Este recurso puede ser configurado en WordPress con Lazy Load o Lazy Load by WP Rocket. Estos dos plugins son muy fáciles de utilizar y mejoran notablemente el tiempo de carga.
4. Los sitios con o sin AMP
Las páginas AMP «Accelerated Mobile Page» surgieron de un proyecto de código abierto creado por Google para acelerar y mejorar las páginas web en los dispositivos móviles.
Los sitios que son creados utilizando esta tecnología cargan muchísimo más rápido, podría decirse que casi instantáneamente, en tablets y celulares.
Si no quieres alterar los códigos y usas WordPress puedes utilizar el plugin AMP for WP. Te permitirá construir tus páginas a partir de varios templates disponibles.
Bueno, pero también quiero matizar un poco en este sentido. El AMP mejora la Page Speed, aunque esto no quiere decir que sea lo mejor para tu sitio, para entender de que hablo, visitá este post sobre el futuro del AMP.
5. La memoria caché
Como se sabe, el caché sirve para guardar, en el dispositivo del usuario, el contenido de la página web a la que se accede. De esta forma, en futuras visitas, el tiempo de carga será más rápido. Generalmente, esto es hecho automáticamente, sin embargo, puede ser que sea necesaria una ayuda extra.
Para auxiliarte con esta tarea hay varios plugins para WordPress que te pueden servir. Te recomiendo estos dos: W3 Total Cache y WP Fastest Cache. Además de mejorar el tiempo de carga, también mejorará el SEO de tu sitio web.
6. Las redirecciones
Cada vez que se redirecciona una página, hay que esperar el tiempo natural que ocupa una solicitud y una respuesta.
Por ejemplo, si al digitar el nombre de tu página «pagina.com», la redirección es «pagina.com ? m.pagina.com ? m.pagina.com/home», estás perdiendo velocidad. Ya que en cada redirección hay un tiempo que se utiliza para cada una de las solicitudes y respuestas.
Estas son algunas de las recomendaciones que al seguirlas, no solo mejorarás notablemente tu page speed, sino también, y no menos importante, optimizarás la experiencia del usuario.
Interpretación de la velocidad de carga web seo
Seguramente ya probaste las herramientas que te recomendé para descubrir tu page speed. Entonces, ya debes haber visto varios puntos que debes mejorar y quizás no sepas qué es lo que quiere decir más de uno de ellos.
— Pero, sí no entendiste todo, no te preocupes. Pues, algunos de estos términos son bastante técnicos y no necesitas saberlos. Estos diagnósticos son útiles, muestran detalles que deben ser mejorados. Esto es muy específico de SEO técnico, el cual iremos descubriendo poco a poco en el blog.
Si ves que tu página muestra un resultado pésimo, tampoco te alarmes, no es por esto que tu contenido nunca va a poder estar en las SERP. Claro está, es un factor que influye, pero hay otros más importantes, como la calidad del contenido, la experiencia del usuario, el buen uso de la palabra clave, los enlaces internos y externos, entre muchos otros.
El page speed te va a ayudar a mejorar la experiencia del usuario, claro, pero no es lo único.
Un ejemplo de interpretación de la velocidad de carga web seo
Para ponerlo en un ejemplo práctico, te voy a contar una experiencia personal de un sitio web propio. Dicha página web, tenía un page speed malísimo, sin embargo, una URL específica consiguió posicionar en la primera posición un rich snippet.
En ese caso otros aspectos fueron más importantes para su posicionamiento que el page speed. Pero no creas que todo fue tan maravilloso. La tasa de rebote de la página era bastante alta.
Bueno, esto era así principalmente por el page speed. Así que, después de una pequeña optimización, la tasa de rebote ya reflejó mejores resultados.
Lo que quiero decirte con todo esto es que es importante que mejores tu page speed, pero no te obsesiones con alcanzar un resultado espectacular. — ¡No es necesario!.
Todas las mejoras que hagas en tu página web se van a reflejar en el resultado final, pero no tienes que buscar alcanzar el 100%, eso es prácticamente imposible.
Más aún en algo tan dinámico como son los algoritmos de los motores de búsqueda. Mientras más conozcas su funcionamiento, mayor será tu capacidad para destacarte entre ellos.
11 trucos para mejorar la velocidad de carga web seo
Bueno, ya que te conté que el Page Speed no es lo más importante del mundo, aunque si es importante para mejorar la experiencia del usuario, te voy a contar algunos trucos para que puedas mejorar éstas métricas.
1. Habilitar la compresión Gzip o Brotli
Gzip es un formato de compresión de archivos para el sitio web. Es decir, reduce el tamaño de los archivos enviados por el servidor y el tiempo de transferencia, con tasas de compresión de hasta 90% en archivos más grandes.
Esta es una de las medidas más eficientes para reducir el tiempo de carga de la página. Todos los navegadores actuales admiten este formato y procesan la compresión automáticamente cuando el usuario entra a un sitio web.
Solo necesitas asegurarte de que el servidor esté configurado para hacer que los archivos comprimidos estén disponibles cuando el usuario lo solicite.
Algunos servidores hacen esto automáticamente. En este enlace, puedes probar si la compresión Gzip ya está funcionando en tu sitio. Si no, hay varios complementos de caché para WordPress que permiten la compresión Gzip.
Uno de ellos es WP Fastest Cache, que muestra una casilla de verificación simple con todo lo que puede configurar, incluida la compresión Gzip.
Pero, Gzip no es el único sistema de compresión, de hecho, hay otro que es más eficiente, estoy hablando del sistema de compresión Brotli. Este compresor es una versión más eficiente de Gzip.
De hecho, los datos nos dicen que para el CSS es un 17% más eficiente; para el HTML un 21%; y para JavaScript un 14%.
2. Reducir el tamaño de las imágenes
Las imágenes tienen un gran impacto en el peso y la carga de un sitio web. Según HTTP Archive, en mayo de 2019, representaban más de la mitad de los bytes de un sitio web.
Optimizarlos, entonces, puede ser uno de los primeros pasos para mejorar la velocidad del sitio web. Comencemos reduciendo el tamaño. Para esto, puedes usar un plugin de optimización de imagen para WordPress, como Optimus y Tinypng.
Estas aplicaciones reducen los kilobytes de las imágenes (sin perder calidad) y eliminan toda la información superflua que los programas de edición pueden guardar con el archivo.
Permiten realizar estas acciones automáticamente, durante la carga, en las imágenes que se incluyen, pero también en las que ya están en el sitio.
3. Utiliza formatos de última generación para las imágenes
Otra acción importante para optimizar las imágenes es utilizar los formatos de archivo más actualizados, como JPEG 2000, JPEG XR y WebP.
Tienden a tener una mejor compresión mientras mantienen la calidad en comparación con JPEG y PNG. Esto reduce el consumo de datos móviles y acelera la carga.
En las aplicaciones Optimus e Imagify, es posible realizar la conversión automática a WebP. Este formato es compatible con los navegadores Chrome y Opera y, en promedio, es 25-34% más pequeño que JPG.
4. Carga las imágenes en el tamaño que serán utilizadas
Si vas a utilizar una imagen en tamaño 313 × 235, por ejemplo, ¿por qué incluirla en el sitio web en tamaño 640 × 480?.
— Pues, ¿Sabías que dejar que el sitio haga este cambio de tamaño a través de HTTP o CSS puede retrasar la carga?. Además, la imagen ocupará más espacio innecesariamente, ya que se utilizará en un tamaño más pequeño.
Por lo tanto, guarda la imagen en las dimensiones que será usada en el sitio web evitando, de esa forma, que el servidor pierda tiempo con el cambio de tamaño y espacio con una imagen que podría ser más clara.
5. Lazy Loading de imágenes fuera de pantalla
Incluso las imágenes que no aparecen en la pantalla afectan el tiempo de carga de las páginas, lo interesante es que es posible posponer la carga a medida que el navegante se desplaza por la página, ¿lo sabías?.
Esto significa que el desarrollador utiliza la función de carga diferida para imágenes ocultas en la pantalla. Por lo tanto, estas solo se cargan en el caso de que el usuario las alcance con el desplazamiento.
Esta característica se puede configurar con los complementos de WordPress: Lazy Load o Lazy Load de WP Rocket. Ambas opciones son muy simples de usar.
6. Reduce HTML, CSS y Javascript
Cuando un desarrollador crea los códigos para un sitio web, es común incluir saltos de línea, espacios en blanco y comentarios.
Esa información no influye en el contenido que ve el usuario, pero está ocupando espacio y puede aumentar el tiempo de carga.
Por lo tanto, las herramientas generalmente recomiendan la eliminación de estos caracteres superfluos. Esto es lo que se hace al «minificar» los códigos HTML, CSS y JavaScript, para que sean más ligeros.
Pero no tienes que hacer todo este trabajo código por código. Hay aplicaciones gratuitas para eso, como W3 Total Cache y Autoptimize. Pero, incluso utilizando una aplicación confiable, siempre es importante mantener una copia de seguridad de tus archivos.
7. Elimina las funciones que impiden la representación
El bloqueo de procesamiento es un problema recurrente cuando se trata de acelerar la carga de la página. Sin embargo, es un tema un poco más complejo, así que vamos a explicarlo mejor ahora.
En general, los códigos JavaScript y CSS obligan a los navegadores a retrasar la lectura de las páginas HTML, de modo que se muestren a los usuarios con estilos definidos. Después de todo, nadie desea que las páginas pierdan todo el atractivo visual, — ¿no es verdad?.
Sin embargo, esto puede ser un problema cuando dificulta la carga de páginas con contenido que el usuario no ve. Esto significa que JavaScript y CSS retrasan innecesariamente el sitio al bloquear el contenido que está «debajo del pliegue», es decir, que el usuario aún no ha visto.
Para resolver esto, puedes determinar que los recursos de JavaScript y CSS se carguen de forma asincrónica. Por lo tanto, es posible mostrar rápidamente el contenido principal y posponer la carga de elementos innecesarios para la experiencia del usuario.
Esto se puede hacer, por ejemplo, con el complemento Async JavaScript (solo para JavaScript) o el Speed ??Booster Pack (para JavaScript y CSS).
8. Crea páginas AMP
Las páginas móviles aceleradas «AMP», como lo comenté más arriba, son un proyecto de código abierto encabezado por Google para lograr ese objetivo de hacer que la web sea más rápida. Las páginas creadas con esta tecnología se cargan instantáneamente en dispositivos móviles.
Aunque tienen el mismo contenido que las páginas originales, eliminan elementos innecesarios y tienen un desarrollo más ligero y simple, lo que acelera la velocidad del sitio web.
Para crear AMPs para tu sitio web, puedes usar el plugin AMP for WP, que te permite crear páginas desde diferentes plantillas móviles sin tener que utilizar códigos.
9. Evita redireccionamientos múltiples
A menudo, la redirección es necesaria para que el usuario no caiga en una página inexistente en el sitio. Por cierto, esta es una de las recomendaciones de SEO para no frustrar al visitante y mostrarle al motor de búsqueda cuál es la página principal que debe indexarse.
Sin embargo, demasiados redireccionamientos sobrecargan el servidor. Activan un ciclo de solicitud adicional y retrasan la carga. Entonces, pensemos en que para acceder a la versión móvil de tu sitio web hay dos redirecciones:
de «www.tupacbruch.com» a «tupacbruch.com»;
de «https://tupacbruch.wordpress.com/» a «https://tupacbruch.com/».
Este es un ejemplo que puede retrasar la carga. Pero si usas una página con diseño responsivo, no hay necesidad de redirigir, ya que la página se adapta a la pantalla del usuario. Por lo tanto, la recomendación es utilizar páginas responsivas.
Además, un plugin como SEO Redirection puede identificar redirecciones innecesarias para que las elimines. Pero, sí querés algo mucho más completo, tenés al propio plugin de Yoast SEO.
10. Aprovecha la memoria caché del navegador
La memoria caché del navegador se utiliza para almacenar el contenido del sitio web en el dispositivo del usuario, de modo que se carguen más rápidamente en la próxima visita. Ergo, optimizar el la velocidad de carga web seo.
Sin embargo, si el contenido no se almacena en caché o el tiempo de almacenamiento ha expirado, las páginas tardarán más en cargarse.
Para ver la memoria caché en un navegador lo único que tenemos que hacer es buscar un término en Google, y ver sí hay una flechita cómo se aprecia en la imagen.

El servidor debe realizar la solicitud de los navegadores para mantener estos archivos guardados. Esta solicitud generalmente es automática. Pero, si no es así, debes incluir un archivo para forzar el uso de la memoria caché.
Pero, por supuesto, no tienes que hacerlo manualmente: los complementos W3 Total Cache y WP Fastest Cache lo hacen por ti.
11. Reduce el tiempo de respuesta del servidor
El tiempo de respuesta del servidor mide cuántos milisegundos se requieren, después de la solicitud del usuario, para cargar el HTML requerido para representar la página. Si este tiempo es superior a 200 ms, PageSpeed ??Insights apunta a una oportunidad de mejora.
— Entonces, ¿Cómo se puede reducir este tiempo de respuesta del servidor?. Existen algunas soluciones relacionadas con el tipo de hosting.
Cuando compramos un hosting compartido, es común que se le impongan demandas excesivas al servidor y comprometan el rendimiento de tu sitio.
Además, el hosting en el extranjero tiende a aumentar el tiempo de latencia debido a las distancias, lo que no ocurre en el hosting regional. Contratar servidores dedicados o usar un CDN también puede mejorar los tiempos de respuesta del servidor.
Un CDN «Content Delivery Network o Network of Content Distribution» aloja los sitios en servidores repartidos por todo el mundo. Esto, es lo que permite una distribución rápida y efectiva de los contenidos.
Conclusión:
Hemos llegado al final de este artículo, creo haberte mostrado varias soluciones prácticas para mejorar el tiempo de carga de tu sitio web.
Recordemos algo, la velocidad del sitio web no es algo superfluo. Pues, afecta el ranking de búsqueda, las tasas de conversión, y especialmente a la experiencia del usuario. Entonces, por este motivo, debemos prestar atención a las métricas, en especial cuando las mismas son críticas.
Sí de un blog se trata, notaremos una caída en el tráfico, y en el caso de un e-commerce, puede perjudicar nuestros ingresos.
Sin embargo, para tener un sitio web exitoso, no solo necesitas que este sea rápido y eficiente, sino que es más importante incluso, el propio contenido. El pensar en una correcta estrategia de marketing, o incluso, un plan de contenidos puede ser más relevante, que mejorar simplemente la métrica de velocidad de carga web seo.
Ahora si, para cerrar, quiero dejarte un regalo de 25 dólares para que puedas crear tu próximo sitio web en WordPress. Lo único que tenés que hacer es seguir el enlace y disfrutar de la magia de este CMS.









claro que si!
buen post chaval, sigue así
Muy buenos los consejos
Es muy interesante ver como afecta la velocidad. Pero, en definitiva, el contenido siempre manda! saludos desde Uruguay!
Muy completo. Me ayudo a ampliar la información. Gracias
De lo mejorcito que he visto para optimizar wordpress. Utilizo el tema DIVI, con varios plugin de SEO, y ha funcionado al 100×100, muchas gracias.
Excelente post. Ha sido un buen manual de trabajo por largo tiempo. Ojalá lo pudiesen actualizar con la nueva interfaz de PageSpeed Insights
Excelente post, muy bien explicado!!!. Mi reconocimiento para tu trabajo, de lo mejor que he encontrado.
Genial! llegue a 99! solo me falto ponerlo del codigo de analytics en el footer, porque tambien me pide adsense y yandex, pero con calma
Super interesante, saludos.
Gracias!!