Los Rich Snippets son datos estructurados que los sitios web pueden implementar a sus páginas para que aparezcan de manera resaltada en las páginas de resultados de los buscadores como Google.
Si eres un usuario recurrente de Google, seguro has notado la aparición de cuadros durante las búsquedas, que resaltan por sus características gráficas, conceptos y definiciones sobre la palabra clave ingresada y más. A esta modificación en la manera que expresa el contenido se le llaman Rich Snippets.
Ahora bien, a continuación te mostraremos una definición más específica de este concepto, los tipos que existen, cómo pueden implementarse para tu página web y sus influencias en el posicionamiento en buscadores.
¿Qué son los Rich Snippets?
La palabra Snippets se refiere a la combinación del título, una breve descripción y la URL de un website que aparece dentro de los resultados de un buscador.
Entonces, los Rich Snippets son una versión «enriquecida» de estos, con información más detallada y elementos relevantes para el usuario que se muestran en las SERPs, aumentando así la visibilidad de los contenidos, lo que sin dudas es importante para el marketing de una web.
Estos son segmentos de marcado HTML que se introducen en el código de la página web para indicarle a Google y otros motores de búsqueda de que se está presentando una información avanzada para mostrar elementos relevantes e informativos a los internautas.

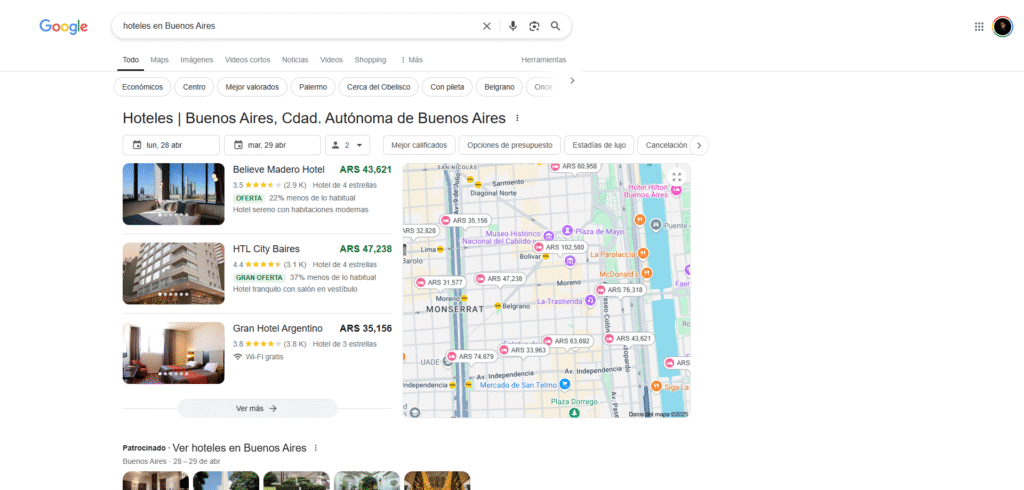
Por ejemplo, si buscamos la palabra clave «hoteles en Buenos Aires» en Google, aparecerán, dentro de los resultados orgánicos, títulos, información y la URL de algunos alojamientos en esta ciudad, además de estrellas que indican la valoración de los usuarios y términos relacionados a la búsqueda como ofertas, traslados, entre otros.
Es decir, no solo hay texto plano, sino que vemos, una gama de diferentes rich snippets.
Pese a esto, tienen un montón que aportar a tu proyecto, en especial porque te pueden dar un extra en posicionamiento web del que te puedes aprovechar para sacarle rendimiento a tu sitio.
¿Para qué sirven los rich snippets o formatos enriquecidos?
En realidad es algo mucho más simple de lo que crees:

Los formatos enriquecidos son pedacitos de código que se escriben al principio de una URL, que provee de información específica para que el buscador la comprenda, y categorice mejor el contenido.
Dependiendo de donde estés trabajando tu sitio, puedes tener, o no, alguna herramienta que te facilite la creación de contenidos enriquecidos.
¿Por qué los rich snippets son importantes para el SEO?
Desde 2013 Google comenzó a utilizar más los formatos enriquecidos y, a usarlos para comprender la información que le ofrecemos.
Desde entonces, se convirtieron en un factor del SEO on-page y su importancia se ha vuelto más que relevante, sobre todo para los contenidos específicos. Por ejemplo, para posicionar un blog de recetas, es prácticamente obligatorio para posicionarlo.
A esto hay que añadirle que la mayoría de los proyectos no los tienen implementados, es decir, si tú los implementas, tendrás una ventaja competitiva con la mayoría de tus competidores.
Schema.org es tu herramienta de cabecera.
Schema.org, es un repositorio de etiquetas, que fue estandarizado por los buscadores más populares en 2013, debido a necesidades del mercado. El único problema es que
¿Cómo se ven los Rich Snippets en el navegador?
Seguro que te estás preguntando cómo se muestran en el navegador, ahí te muestro varias imágenes para que tengas una primera vista y, tranquilo, que lo vamos a ampliar más adelante:


¿Cuáles son los tipos de Rich Snippets?
No todos los Rich Snippets se muestran de igual forma. Existen diferentes tipos que, dependiendo de la información, van sumando u obviando elementos. Aquí están los tipos:
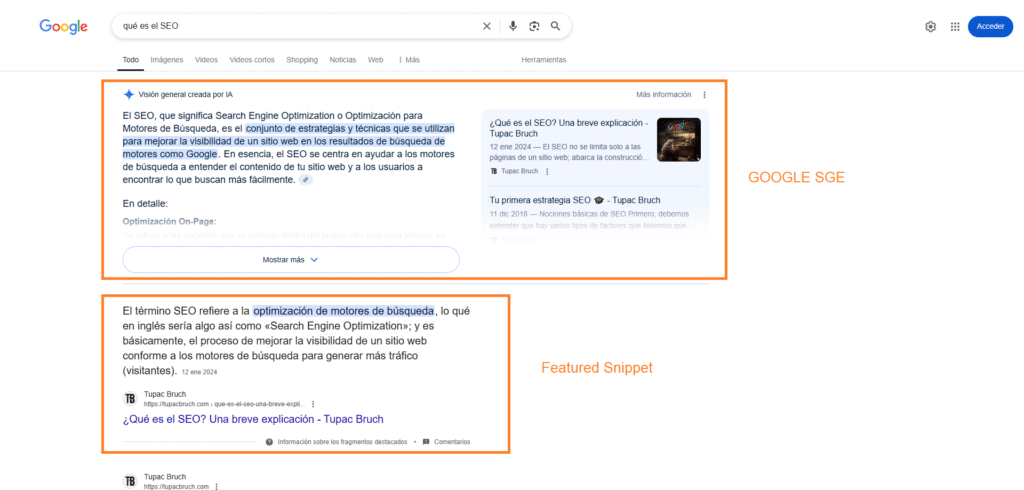
1. Destacado o Featured Snippet
El Rich Snippet destacado, más conocido como Featured Snippet, es la mayor exposición de contenido de tu web que Google puede mostrar como resultados.

Se caracteriza por ser un cuadro, encima de los resultados y ser la respuesta más relevante en la red para una determinada búsqueda.
Considerada como la «posición cero«, es el deseo de todos los profesionales de SEO, ya que se ubica en el tope de las SERPs y esto brinda múltiples beneficios para las estrategias de Marketing Digital, como:
- Aumento en la generación de clics;
- mayor visibilidad de la página web;
- elevación de la tasa de conversión;
- incremento de la autoridad digital.
Sin embargo, Google no ha informado a los profesionales cuáles aspectos garantizan aparecer como un Rich Snippet destacado, pero si dentro del plan de marketing de una web se toma muy en serio la optimización del contenido esto puede provocar que suceda.
Ver más sobre Google SGE aquí.
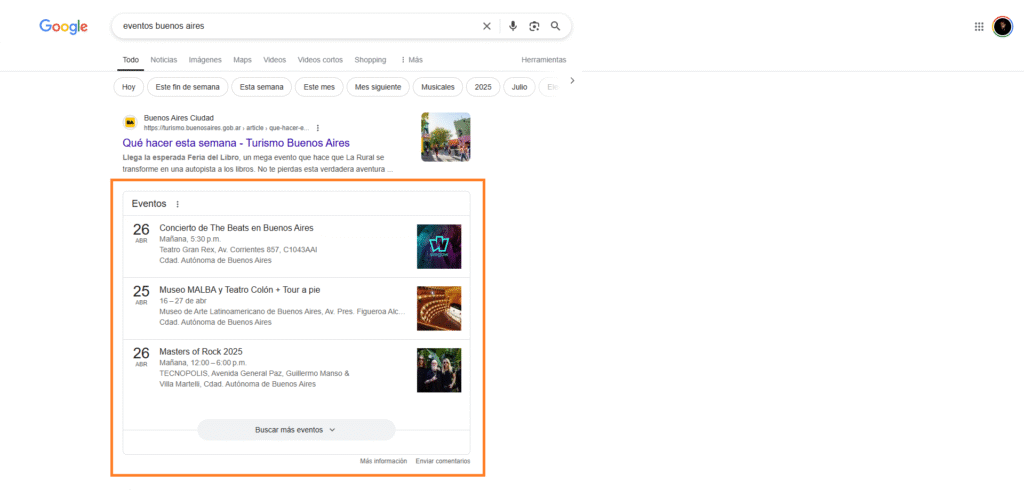
2. Eventos
Contienen información sobre fechas, características y lugares de eventos. Utilizan los datos de las páginas web que trabajan a base de calendarios para mostrar en los resultados del motor de búsqueda una descripción detallada con fecha, hora y la localización del mismo.

Asimismo, existen herramientas como Data Highlighter de Google que ayudan a los negocios y organizaciones a implementarlos, para tener presencia en la web.
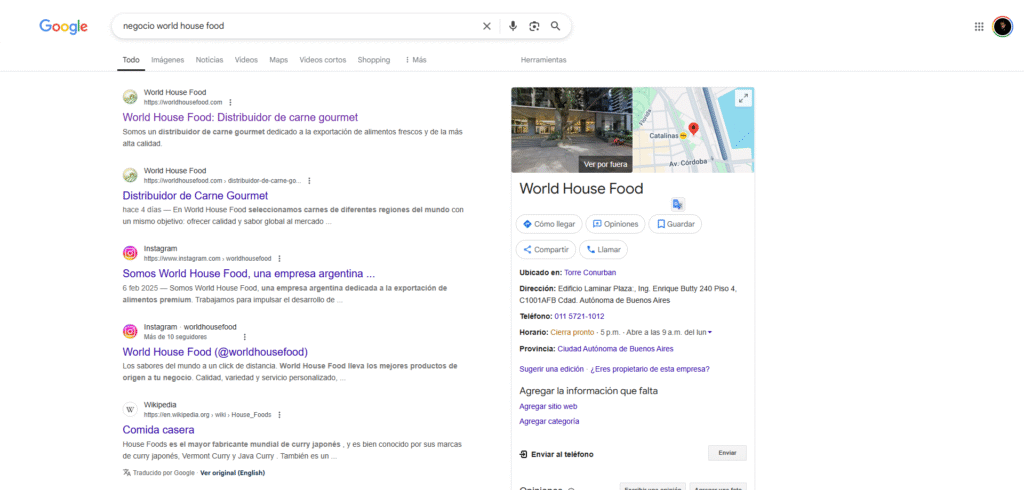
3. Negocio (Hoy con Google My Business)
Estos han sufrido varios cambios a través del tiempo. Al principio los Snippets de organizaciones y empresas mostraban datos como nombre, localización y horarios, entre otros.

Pero en la actualidad, además de todo esto, Google informa a sus usuarios sobre las reseñas de clientes en redes sociales y el propio sitio del negocio, además de imágenes reales del lugar, incluso sobre otras empresas que guardan relación.
Este cambio llegó, sin dudas, gracias a la utilización en crecimiento de dispositivos móviles y apps.
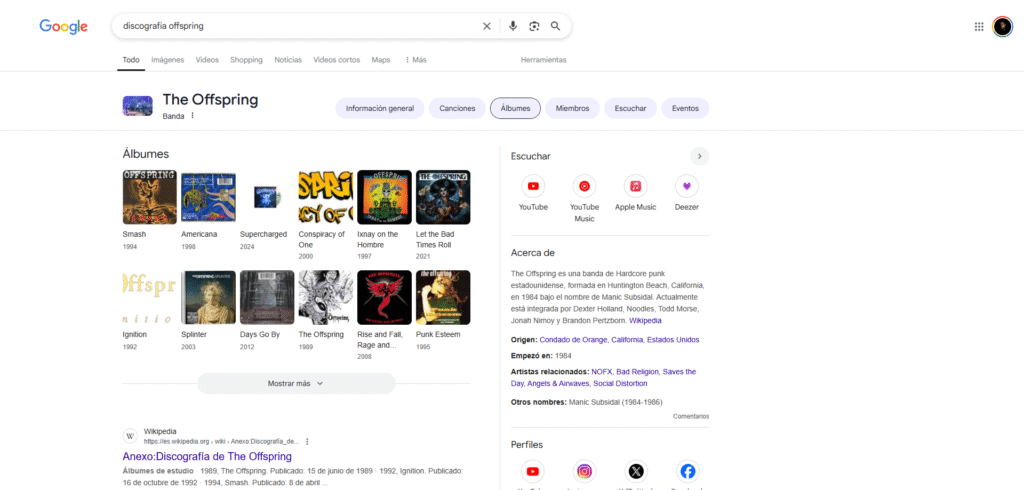
4. Música
Al buscar sobre una banda, artista, álbum o canción en Google, aparecerá una caja con una breve información sobre el artista, miembros y géneros a los que pertenecen, seguido de servicios de streaming donde sus productos puedan ser escuchados o comprados por los internautas.

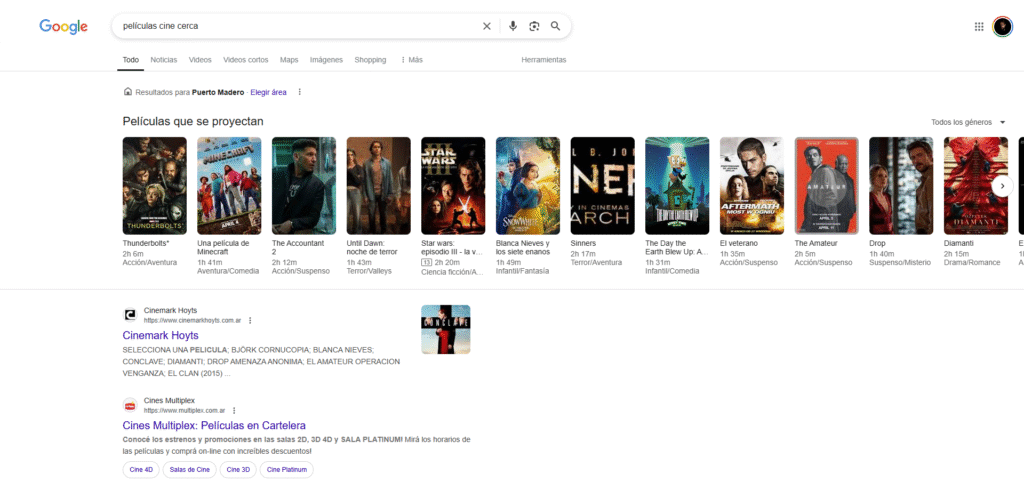
5. Cine
En este caso, los buscadores tienden a informar más sobre el propio proyecto, como información de las cintas, reparto, rating, fecha de estreno, entre otros, en vez de centrarse en sitios para reservar boletos.

Para conseguir un Rich Snippet en esta clase de búsqueda. Entonces, es importante luchar para aparecer como primer resultado orgánico y poder ofrecer el servicio de reservas y venta de entradas para una función.
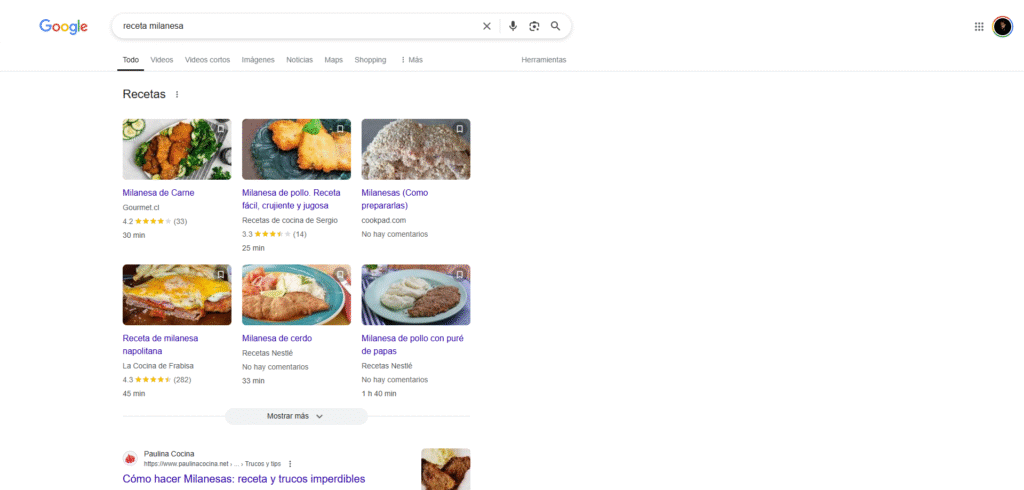
6. Recetas
Como parte de los Rich Snippets, las cajas sobre recetas que aparecen en la cima de las SERPs, están fuertemente relacionadas con la primera posición orgánica de los resultados.

Entonces, en este caso, es muy importante tener un contenido optimizado y contener fragmentos enriquecidos en el código para que Google lo pueda tomar en cuenta.
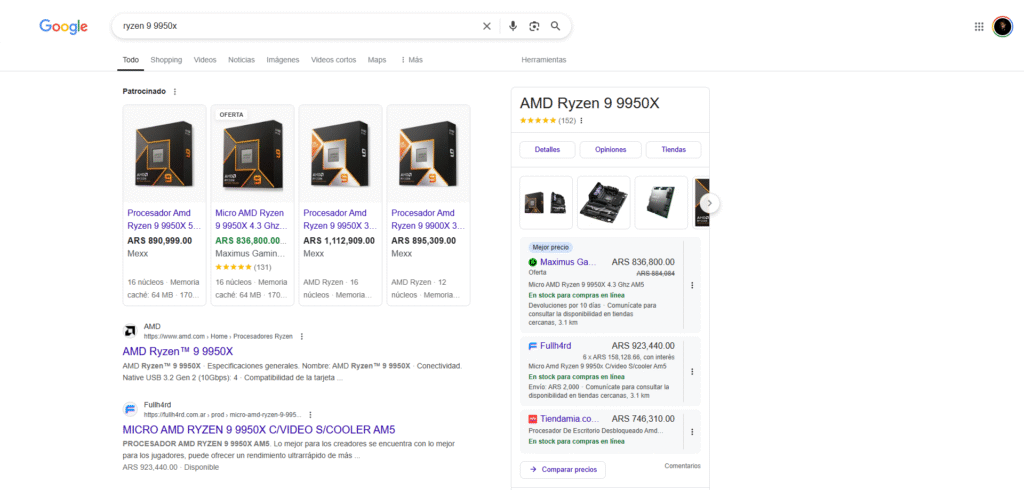
7. Producto
Aquí no hay mucho qué hacer, debido a que ante la búsqueda de un producto en Google, el algoritmo de la compañía está dispuesto para mostrar resultados relacionados con el Google Shopping.

Sin embargo, como primera posición orgánica es posible posicionarse y exhibir la foto, precio, breve descripción y la disponibilidad del producto en un comercio electrónico.
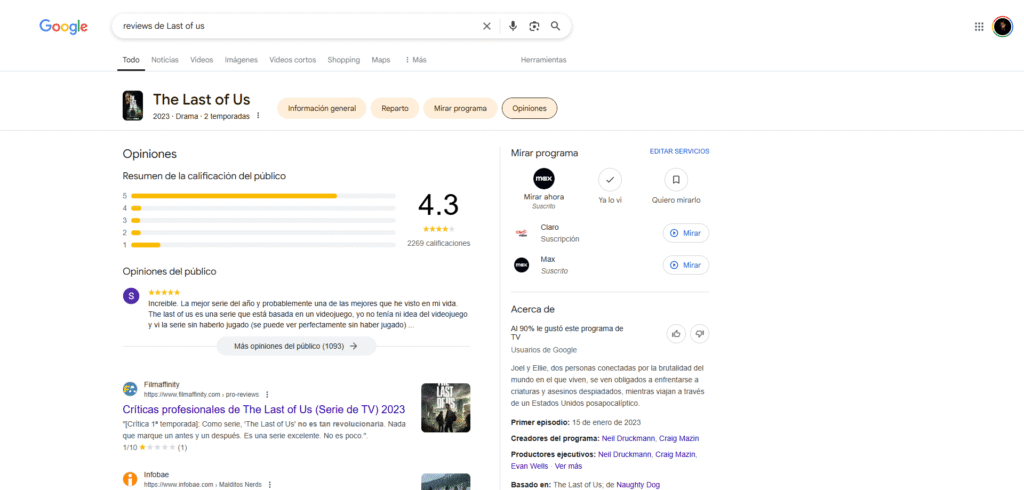
8. Reviews
Son resultados que influyen una valoración en forma de estrellas, fecha y, en ocasiones, el nombre de quien hace la reseña.

Son especialmente útiles a la hora de enseñarle al usuario el prestigio y opiniones de los compradores de una tienda virtual. Tomando en consideración que la experiencia de otros clientes sobre productos en los que están interesados.
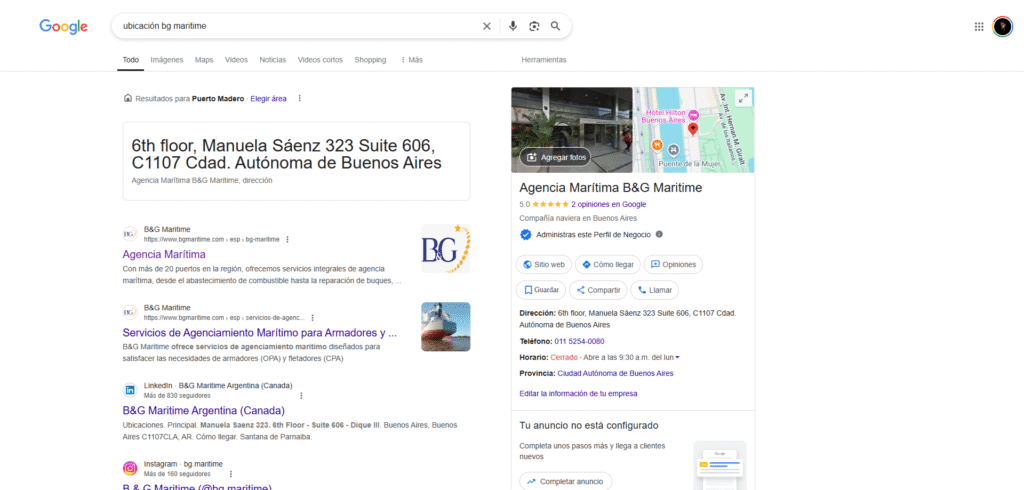
9. Localización
Se trata de cajas que brindan información de Google Maps y Street View de aquellos sitios que encajen en la búsqueda. Asimismo, se muestra la ficha del sitio, fotos y el mapa.

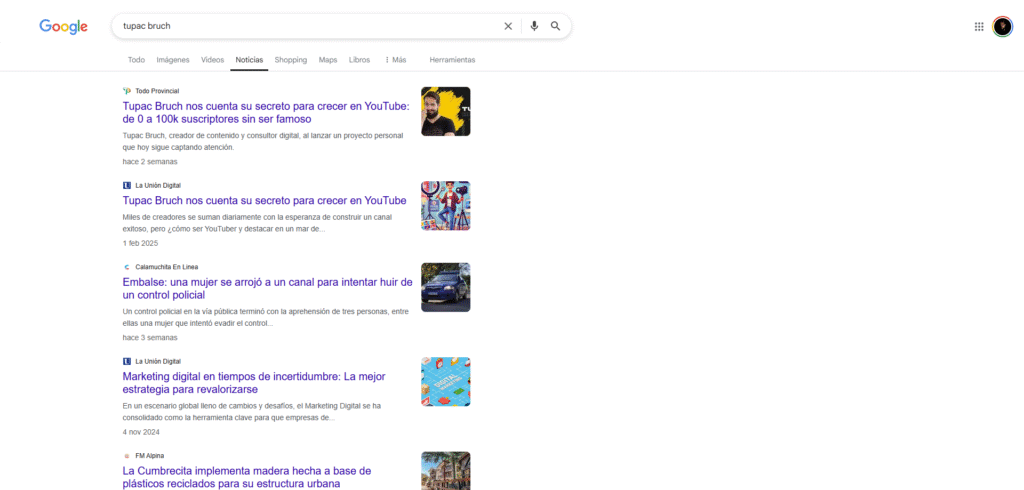
10. Noticias
Aparecer en la sección de Google como un Rich Snippets es posible luego de crear un Sitemap de Google News.

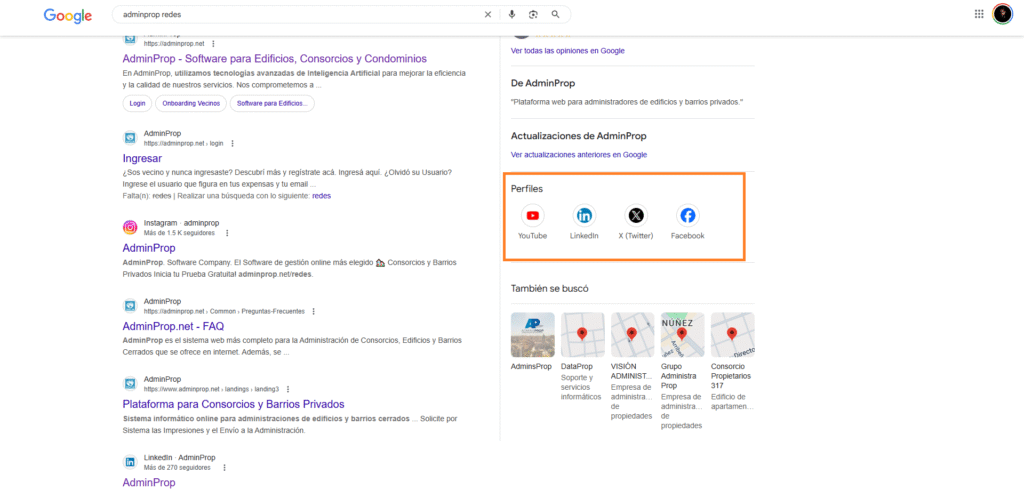
11. Contacto
Redes sociales como LinkedIn permiten ofrecer información de contacto que aparece dentro de los resultados orgánicos.

De acuerdo al tipo de contenido que se muestre en tu página web, es importante determinar en qué categoría podría aparecer tu información dentro de un Rich Snippets.
La evolución de los Rich Snippets en el buscador
Desde el año 2013 hasta ahora el buscador ha evolucionado una auténtica barbaridad y ese comportamiento también ha afectado a esta herramienta, además, para bien.
Al inicio fue Hummingbird
El primer algoritmo que “aceptaba” formatos enriquecidos en masa fue Google Hummingbird, que se lanzó el 20 de agosto del año 2013.

Gracias a este algoritmo Google comenzó a comprender las distintas etiquetas y, de hecho, una de las primeras cosas que se implementó fue el Authorship de Google, también conocido como AuthorRank.
Con esta pequeña herramienta salían las caras de los editores en los resultados de búsqueda y, gracias a ello, Google se dio cuenta de que el ratio de clics (CTR) se incrementaba mucho.
Luego vinieron más datos
Cuando se normalizó la tendencia, Google comenzó a mostrar más datos provenientes de formatos enriquecidos. Pues, tales como las estrellas de valoración, las calorías en las recetas, o incluso el tiempo de cocinado.
En un inicio fue más fácil para los primeros en incorporar los Rich Snippet, pues obtenían muchísimo tráfico en sus sitios. Pero, a medida que todo el mundo los fue incorporando, el mercado se comenzó a saturar un poco.
Pero luego, cuando su uso se volvió popular, Google empezó a no mostrarlos todos aunque los tenía en cuenta.
A día de hoy, si implementas estos Snippets y no los ves en el SERP de Google, no te preocupes, es normal, Google presta atención a la experiencia de usuario en esos rich snippets, entonces, es cuestión de comenzar a posicionarlos.
Explosión de popularidad
Más adelante, con la salida de RankBrain, un algoritmo que aprende el sistema de inteligencia artificial, cuyo uso fue confirmado por Google el 26 de octubre de 2015, que ayuda a procesar los resultados de búsqueda y proporcionar resultados de búsqueda más relevantes para los usuarios.
A partir de esa fecha en Estados Unidos se pueden tener conversaciones cortas con el navegador, por poner un ejemplo:
- Si estás en Nueva York cerca del Madison Square Garden, puedes abrir tu telefono y poner directamente “¿Qué es eso?”.
- La respuesta del buscador va a ser un formato especial con imágenes y datos del Madison Square Garden.
- Si, a continuación, haces la siguiente consulta en Google: “¿Quién está jugando?” y se está jugando un partido, Google te va a mostrar el marcador en vivo, con los máximos anotadores y las estadísticas más destacadas.
Todo eso sin salir del buscador.
Toda esta información Google la está tomando de un marcado de formatos enriquecidos dinámico y automático, comprendiéndolo y mostrándotelo de forma personalizada.
Un paso más adelante
De hecho, Google últimamente ha lanzado más formatos.
El más novedoso es el que se conoce como Rank#0 y es un formato especial que se coloca por encima de los resultados orgánicos, como puedes ver en esta imagen:
Luego, como te habrás dado cuenta, cada vez que buscas un artista, un grupo musical, una película o un monumento, en la zona derecha del buscador sale información sobre él. A esto se le conoce como Knowledge Graph, y también son formatos enriquecidos.
Por supuesto, lo que se espera es que la presencia de rich snippets en el buscador sea cada vez mayor y mayor según pasen los meses o los años.
¿De qué manera se pueden implementar los Rich Snippets?
Para que estos puedan aparecer es necesario modificar, muy levemente, el código HTML de la web. Existen 3 tipos de datos que permite Google para considerar los Rich Snippets:
- Microformatos: usando código HTML, se asignan propiedades a través de atributos de categoría dentro de etiquetas;
- Microdata: estos clasifican la información usando HTML5. Esto permite que los datos sobre valoraciones, reseñas, productos, empresas, recetas y eventos sea posible visualizar por Google;
- RDFa: permiten integrar distintos elementos junto a sus propiedades para enriquecer información sobre personas, recetas, valoraciones y más.
Entonces, una vez definido el lenguaje que se utilizará para enriquecer el contenido, es necesario realizar pruebas con herramientas como Google Search Console para comprobar que se haya realizado de manera ideal.
Además, la herramienta Schema Creator, permite introducir datos sobre la información que la misma plataforma identifica como importante para ese tipo de dato y genera un código enriquecido listo para ser incrustado en el código fuente de la web.
Ahora si, implementando los Rich Snippets
Básicamente, hay dos maneras de implementación:
1. Para unas necesidades personalizadas o sin plugin
Imagina la siguiente situación:
Tengo un e-commerce de zapatillas y quiero que se muestren no solo el precio, valoración y disponibilidad, también la talla, para qué deporte son especiales y el color predominante.
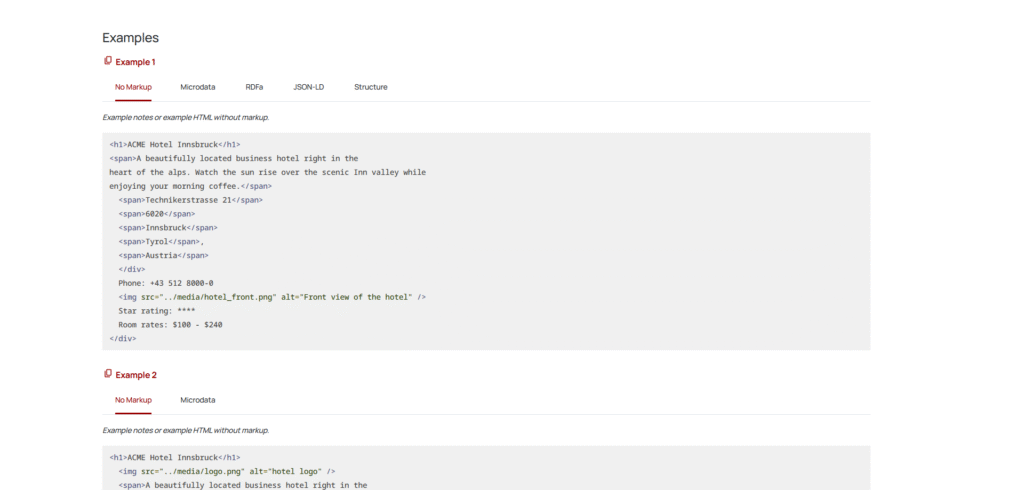
Está claro que todo esto no vas a poder hacerlo con una solución estándar, para ello deberás buscar por las etiquetas de Schema.org, y hacer un código para que automáticamente extraiga esos datos del texto y te los coloque con el marcado pertinente.
Y para ello no te queda otra que desarrollar. Pero lo bueno, es que Schema tiene ejemplos, yo muchas veces los copio directamente y los modifico con los datos que necesito, es más fácil y rápido, pero si necesitas más parámetros, vas agregando una a una cada una de las tags.
2. Rich Snippets en WordPress con plugin
Si tienes un blog personal, de noticias, sitio corporativo o incluso e-commerce con WordPress y quieres un marcado de formatos enriquecidos estándar, lo tienes más fácil.
Para ello solo tienes que instalar el plugin All in one Schema.org Rich Snippets, activarlo y rellenar las casillas en cada uno de los post y páginas de tu site. O directamente podés intentar con el plugin de Yoast SEO.
Esto es precisamente una de las cosas que más me gusta de WordPress, todos los plugins que tienes a tu disposición, la mayoría de ellos, gratuitos o al menos con una versión gratis.
Implementa los snippets
Solo me queda decirte que si aún no tienes implementados los rich snippets en tu proyecto, deberías hacerlo. Esto te ayudará a posicionar tu sitio.
¿Cómo influyen los Rich Snippets en el posicionamiento SEO?
Una web que incluya código enriquecido para ser usado como un Rich Snippets es una herramienta fundamental para el SEO, llamada SEO On Page.
Si un motor de búsqueda puede considerar a una página, por su código HTML, como un sitio relevante y enriquecido, podrá establecerlo como la «posición cero» para algunas búsquedas, en ocasiones, sin importar su posición orgánica. Lo que trae más visualizaciones, clics y conversiones.
Conclusión:
Los Rich Snippets surgen como una posibilidad democrática para poder competir limpiamente con grandes corporaciones y plataformas en Internet.
Por si no la conocías, te dejo para que leas sobre la metaetiqueta nosnippet.
Además, les brinda a los profesionales de marketing digital una herramienta más, que le servirá dentro de sus estrategias digitales como una palanca para alcanzar la cima de las SERPs y ganar autoridad en la red.
Ahora si, para finalizar, quiero dejarte un regalo de 25 dólares para que puedas crear tu próximo sitio web en WordPress, y así, utilizar los Rich Snippets en tu sitio y escalar posiciones en Google.
FAQs sobre Rich Snippets
¿Qué son los Rich Snippets?
Los formatos enriquecidos, o rich snippets, son herramientas de gran valor, y poco utilizadas a nivel de desarrollo y de marketing online. Que le darán una apariencia distinta a los resultados de búsqueda referentes a tus páginas.
¿Cómo hacer un rich snippets?
La forma de lograr el rich snippet es creando contenidos de alta calidad e incrustando el código de HTML generado a través de un standard de Schema.org.








muy bueno, hace tiempo estoy queriendo meterme en esto del SEO. Buena información!