El código fuente de una web es la base de cualquier página en Internet. Es un conjunto de instrucciones y etiquetas que los navegadores interpretan para mostrar la estructura, diseño y funcionalidad de una página web. Entender el código fuente es esencial no solo para desarrolladores y programadores, sino también para profesionales de SEO, ya que ofrece una visión profunda de cómo está construida una web y cómo puede optimizarse.
En este artículo, exploraremos qué es el código fuente de una web, cómo acceder a él, y por qué es tan importante para la optimización SEO y el desarrollo web en general.
¿Qué es el Código Fuente de una Web?
El código fuente de una web es el conjunto de lenguajes de programación y marcado que forman la estructura y funcionalidad de una página web. Este código incluye lenguajes como HTML, CSS, y JavaScript, y define cómo se verá y funcionará una web cuando se carga en un navegador.
- HTML (HyperText Markup Language): Es el lenguaje de marcado que estructura el contenido de la página web, incluyendo textos, imágenes, enlaces y otros elementos.
- CSS (Cascading Style Sheets): Se encarga de darle estilo al contenido, definiendo colores, tamaños, fuentes y otros aspectos visuales.
- JavaScript: Es un lenguaje de programación que permite añadir interactividad y funcionalidad dinámica a la web, como formularios que se autocompletan, botones interactivos y animaciones.
El código fuente se encuentra detrás de cada página web y, aunque no es visible para el usuario común, es esencial para que los navegadores presenten la web de manera correcta.
¿Cómo Acceder al Código Fuente de una Web?
Acceder al código fuente de una página web es sencillo y no requiere herramientas avanzadas. A continuación, te explicamos cómo hacerlo en los principales navegadores:
1. Acceder al Código Fuente en Google Chrome
- Paso 1: Abre la página web que quieres inspeccionar.
- Paso 2: Haz clic derecho en cualquier parte de la página y selecciona “Ver código fuente de la página”.
- Paso 3: Se abrirá una nueva pestaña con el código fuente de la web en formato HTML.
También puedes usar el atajo de teclado Ctrl + U (Windows), F12 (también Windows), o Cmd + Option + U (Mac) para acceder directamente al código fuente.

2. Acceder al Código Fuente en Mozilla Firefox
- Paso 1: Abre la página web que te interesa analizar.
- Paso 2: Haz clic derecho en la página y selecciona “Ver código fuente de la página”.
- Paso 3: Firefox abrirá una nueva pestaña mostrando el código HTML.
3. Acceder al Código Fuente en Safari
- Paso 1: Abre la página que quieres revisar.
- Paso 2: Activa el menú de desarrollo en las preferencias avanzadas de Safari (si no lo has hecho antes).
- Paso 3: Una vez activado, haz clic derecho y selecciona “Mostrar código fuente”.
¿Por Qué es Importante el Código Fuente?
El código fuente es fundamental para entender cómo está construida una web, cómo interactúan sus elementos y cómo se comporta frente a los motores de búsqueda. Aquí algunas razones de su importancia:
1. Optimización para SEO
Los profesionales de SEO revisan el código fuente de las páginas web para asegurarse de que cumpla con mejores prácticas de optimización. Algunos de los aspectos que se evalúan incluyen:
- Metaetiquetas: Son etiquetas HTML que proporcionan información adicional sobre la web, como el título (title), descripción (meta description) y palabras clave (keywords). Estas etiquetas ayudan a Google y otros motores de búsqueda a indexar y posicionar la página correctamente.
- Estructura de encabezados: El uso correcto de etiquetas de encabezado (H1, H2, H3, etc.) organiza el contenido y mejora la experiencia del usuario, además de ser un factor clave para el SEO.
- Etiquetas ALT en imágenes: Las imágenes deben tener etiquetas ALT que describan su contenido para mejorar la accesibilidad y el SEO. Al revisar el código fuente, puedes asegurarte de que todas las imágenes tengan estas descripciones adecuadas.
2. Análisis de Velocidad de Carga
El código fuente también permite identificar scripts y elementos que puedan estar ralentizando la carga de la página. Por ejemplo:
- Scripts JavaScript no optimizados: Pueden hacer que la página tarde más en cargar si no se cargan de forma asíncrona o no están minimizados.
- CSS innecesario o duplicado: Al revisar el código, se pueden detectar archivos CSS que no se utilizan y que podrían eliminarse para mejorar la velocidad de carga.
3. Seguridad y Accesibilidad
El análisis del código fuente también es clave para detectar vulnerabilidades de seguridad y mejorar la accesibilidad:
- Estructura limpia y ordenada: Un código bien estructurado no solo facilita el mantenimiento de la web, sino que también ayuda a prevenir errores y brechas de seguridad.
- Optimización para accesibilidad: Revisar que los elementos HTML cumplan con las pautas de accesibilidad es crucial para que todos los usuarios, incluidos aquellos con discapacidades, puedan navegar en el sitio sin problemas.
Cómo Interpretar el Código Fuente: Elementos Clave
Al abrir el código fuente de una web, es importante saber qué buscar y cómo interpretarlo. A continuación, se presentan algunos de los elementos clave que encontrarás:
1. Encabezado HTML
El encabezado de una página web contiene información crucial para los motores de búsqueda y para el navegador. Algunos de los elementos que se incluyen en esta sección son:
- Title: Define el título que aparecerá en los resultados de búsqueda y en la pestaña del navegador.
- Metaetiquetas: Descripciones, palabras clave y otros datos que informan a los motores de búsqueda sobre el contenido de la página.
- Vínculos CSS: Indican dónde se encuentran las hojas de estilo que le dan diseño a la web.
- Scripts JavaScript: Pueden estar incluidos en el encabezado o al final del código fuente para mejorar la velocidad de carga.
2. Cuerpo HTML
El cuerpo contiene todo el contenido visible para los usuarios y define la estructura y los elementos de la página. Aquí se incluyen:
- Encabezados: Como H1, H2, H3, que organizan el contenido y son importantes para el SEO.
- Párrafos y texto: Todo el contenido textual que se muestra en la página.
- Imágenes y enlaces: Elementos interactivos que se integran dentro del contenido.
- Scripts y widgets: Elementos de JavaScript que añaden interactividad, como menús desplegables o formularios.
Herramientas para Analizar y Optimizar el Código Fuente
Existen diversas herramientas que pueden ayudarte a revisar y optimizar el código fuente de una web para asegurarte de que sigue las mejores prácticas de SEO y desarrollo web:
- Google Search Console: Permite inspeccionar la estructura de la web y verificar que no haya errores que afecten el posicionamiento.
- Ahrefs y SEMrush: Herramientas que ofrecen un análisis profundo del SEO técnico de tu sitio web, identificando problemas en el código fuente.
- Lighthouse de Google: Evalúa la calidad del código y la velocidad de carga de la web, ofreciendo recomendaciones para optimizar el rendimiento.
- Validadores HTML y CSS: Como W3C Validator, que revisan si el código HTML y CSS de la web sigue los estándares.
Cómo Ver el Código Fuente de una Web con Cualquier Navegador
Acceder al código fuente de una web es una habilidad útil tanto para desarrolladores web como para profesionales de SEO y cualquier persona interesada en el funcionamiento de las páginas web. Afortunadamente, los principales navegadores web ofrecen una forma sencilla de inspeccionar y visualizar el código fuente de cualquier página web. A continuación, te explicamos cómo hacerlo en Google Chrome, Mozilla Firefox, Safari, Microsoft Edge y Opera.
1. Google Chrome
Google Chrome es uno de los navegadores más populares y ofrece varias maneras de ver el código fuente:
- Método 1: Haz clic derecho en cualquier parte de la página web y selecciona “Ver código fuente de la página”. Esto abrirá una nueva pestaña mostrando el código HTML de la página.
- Método 2: Usa el atajo de teclado Ctrl + U (Windows) o Cmd + Option + U (Mac) para acceder directamente al código fuente.
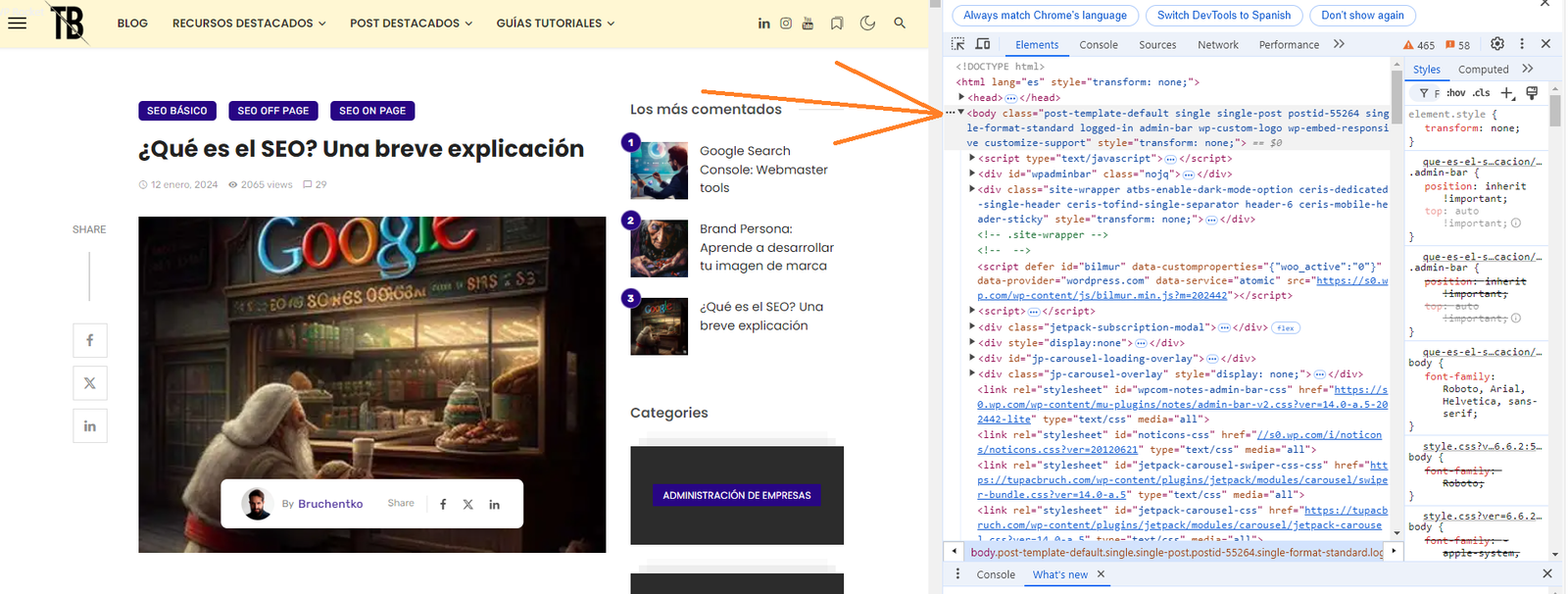
- Método 3: Para un análisis más profundo, haz clic derecho en la página y selecciona “Inspeccionar” o presiona Ctrl + Shift + I (Windows) o Cmd + Option + I (Mac). Esto abrirá las Herramientas de Desarrollador de Chrome, donde podrás explorar no solo el código HTML, sino también el CSS, JavaScript, y la estructura del DOM en tiempo real.
2. Mozilla Firefox
Firefox también permite acceder al código fuente de manera sencilla:
- Método 1: Haz clic derecho en la página y selecciona “Ver código fuente de la página”. Al igual que en Chrome, se abrirá una nueva pestaña con el código HTML.
- Método 2: Utiliza el atajo de teclado Ctrl + U (Windows) o Cmd + Option + U (Mac) para abrir el código fuente de la página.
- Método 3: Para inspeccionar más a fondo, selecciona “Inspeccionar” en el menú que aparece al hacer clic derecho, o presiona Ctrl + Shift + I (Windows) o Cmd + Option + I (Mac). Así accederás a las Herramientas de Desarrollador, desde donde puedes explorar el HTML, CSS y JavaScript.
3. Safari (Mac)
Safari, el navegador predeterminado de Apple, también ofrece formas rápidas de ver y analizar el código fuente:
- Paso 1: Primero, activa el menú de desarrollo en Safari si no lo has hecho ya. Ve a Safari > Preferencias > Avanzado y marca la casilla “Mostrar el menú Desarrollo en la barra de menús”.
- Paso 2: Una vez activado, haz clic derecho en la página y selecciona “Mostrar código fuente” para ver el HTML de la página en una nueva pestaña.
- Paso 3: Si prefieres un análisis más detallado, selecciona “Inspeccionar elemento” o usa el atajo Cmd + Option + I para acceder a las Herramientas de Desarrollo de Safari, donde podrás explorar todos los elementos de la página.
4. Microsoft Edge
Microsoft Edge, el navegador de Microsoft basado en Chromium, sigue un proceso similar al de Chrome:
- Método 1: Haz clic derecho en la página y selecciona “Ver código fuente”. Esto abrirá una nueva pestaña con el código HTML.
- Método 2: Usa el atajo de teclado Ctrl + U (Windows) para abrir el código fuente de la página rápidamente.
- Método 3: Para un análisis más profundo, haz clic en “Inspeccionar” o usa Ctrl + Shift + I para abrir las Herramientas de Desarrollador de Edge, permitiéndote explorar en detalle el HTML, CSS, y los scripts que componen la web.
5. Opera
Opera, otro navegador basado en Chromium, también facilita el acceso al código fuente:
- Método 1: Haz clic derecho en la página y selecciona “Ver código fuente de la página” para abrir el HTML en una nueva pestaña.
- Método 2: Usa el atajo Ctrl + U (Windows) o Cmd + U (Mac) para acceder al código fuente.
- Método 3: Para acceder a las herramientas de desarrollo, haz clic derecho y selecciona “Inspeccionar”, o presiona Ctrl + Shift + I (Windows) o Cmd + Option + I (Mac).
¿Por Qué Es Útil Ver el Código Fuente?
Saber cómo acceder y revisar el código fuente de una web no solo es útil para desarrolladores y diseñadores, sino también para profesionales de SEO y dueños de sitios web que buscan optimizar su contenido y estructura. Al visualizar el código, puedes:
- Verificar metaetiquetas y etiquetas de encabezado para asegurarte de que están optimizadas para SEO.
- Analizar la estructura del DOM y revisar cómo se organizan los elementos en la página.
- Identificar scripts y recursos externos que podrían estar afectando la velocidad de carga de la página.
- Comprobar la accesibilidad y validez del HTML y CSS para cumplir con las mejores prácticas y estándares web.
Independientemente del navegador que utilices, acceder al código fuente de una página web es un proceso sencillo y valioso para analizar y optimizar el rendimiento y la estructura de un sitio web. Dominar esta habilidad te permitirá identificar problemas técnicos, mejorar la experiencia del usuario y optimizar las estrategias de SEO para lograr mejores resultados.
Conclusión
El código fuente de una web es el corazón de cualquier página en Internet. Conocerlo, saber cómo acceder a él e interpretarlo es fundamental para cualquier persona involucrada en el desarrollo web o en estrategias de SEO. Además de garantizar que la web se cargue y se muestre correctamente, optimizar el código fuente ayuda a mejorar la experiencia del usuario y la visibilidad en los motores de búsqueda.
Al dominar la lectura del código fuente y las herramientas disponibles para su análisis, puedes asegurar que tu sitio web sea competitivo y esté optimizado para lograr los mejores resultados.
Si encontraste útil toda la información que hemos compartido, te agradecemos sinceramente tu apoyo. Si deseas colaborar con nosotros, puedes hacerlo mediante una donación a través de PayPal o Cafecito. Tu generosidad nos ayuda a mantener nuestro contenido libre de publicidad y a seguir ofreciendo información valiosa para ti y para nuestra comunidad de lectores.
Si estás considerando crear tu propio sitio web, te recomendamos Hostgator. Es una plataforma fácil de usar y muy popular que te permitirá llevar tus ideas al mundo digital. Haz clic en el banner de abajo para obtener un descuento al crear tu sitio con WordPress.





